Description on the individual ideation
__________________________________________________________________________________
(iii) the steps to create webpage buttons.
1. * File > Open > select the wanted image *
* used the Rectangular Marquee Tools to select the wanted part *
2. * File > New > change the size of Width and Height > OK *
Width : 200
Height : 50
3. * Ctrl C of the selected part (for copy purpose) *
* Ctrl V to paste the selected part *
* Resize the image *
4. * File > Open > select the wanted image *
* used Quick Selection Tools to select the flower *
5. * Copy and paste the selected flower to the background layer *
* resize the flower *
* used Horizontal Typical Tools to write Introduction *
* File > Save as > Introduction button *
7. By referring to step 7, delete the words and rewrite the words.
Repeat the step5 & 6 to create other buttons.
The idea of designing this page is to let the readers know more about The Tree Top Walk in Kedah. In my opinion, everyone sure having headache during choosing the trip place and the accommodation. Hence, the readers can get more information about The Tree Top Walk through this website.
Objective
The objective of this link is to let the people in all around the world more understand the accommodation for The Tree Top Walk in Kedah. In this page, I will provide the flash video for the picture so the readers know where and what type of room they would like to stay.
GUI Design
This is the initial GUI Design for Stresschicky website. The most top is our banner and logo. We will create a logo and banner for our website. Below the logo+banner is Navigation Bar. It contain the links for our website, such as Home, Introduction, Activities, Accommodation, Direction, Peoples’ view, and Contact Information. Each button represent different links and each links will be design by each of the group mate. So every page will show different style and different information.The picture on the above is my individual side page(Accommodation). When the readers click the Accommodation page, this layout will come out. After the readers clicked this page, the left side have another 4buttons such as Introduction, Type of Room&Room rates in MYR, Hotel Policy and Nearby Attraction for the Accommodation page.
* For example, when the reader click Type of Accommodation&Galleries button, the content will show texts, pictures and flash video for the readers.
* For example, when the reader click Type of Accommodation&Galleries button, the content will show texts, pictures and flash video for the readers.
Flow chart
Reference
- http://my.88db.com/Travel/Hotels-Accommodation/ad-182636/
- http://treetopwalkmalaysia.co.cc/
- http://www.impressions.com.my/sedim/team_build.htm
- http://www.malaysiabudgethotels.com/mbha/booking.php?admin_id=521&hotelid=0d0fd7c6e093f7b804fa0150b875b868&src-lng=en&Action=Show_Room&pagename=book-BintangSedimVilla.html&resstatus=N
Regards,
Lee Kah Yee
__________________________________________________________________________________
The Progress during creating the webpage for Assignment 3
(i) The process of creating the flash gallery by using Adobe Flash
1. * used Photoshop editing pictures *
* File > Open > Select pictures *
2. * Image > Image size > retype the wanted size width and height *
width : 344
Height : 237
3. * Ctrl + to zoom in the picture *
* use Clone Stamp to remove unwanted white words *
4. * use Horizontal Type Tools to insert Bintang Sungai Sedim words *
5. * after zoom out - the picture below is the final image for the Bintang Sungai Sedim image *
= Do the same steps to other 5 pictures. =
* da da da dang~ the images below are the final images that ready to put in the Adobe Flash *
6. * used Adobe Flash to create flash video *
* Modify > Document > retype the wanted Dimension width and height *
Width : 344
Height : 237
7. * File > Import > Import to Library *
- this step is to insert the images into the library -
8. * highlight frame 1 to frame 35 *
* right click > Insert frame *
9. * right click on the timeframe 35 > Insert keyframe *
10. * click on the right hand side first picture, press Ctrl C (for copy purpose) *
* click on the frame 1 in layer 1, press Ctrl V (for paste purpose) *
* use mouse to move the image to the correct position *
11. * repeat the step 10 to others 5 images *
* File > Export > Export video *
notes: make sure the video file is swf type.
(ii) the process of creating NEW flash image by using Adobe Flash
* used Adobe Photoshop to draw out a star shape *
* used Horizontal Typical Tools to write NEW *
* Edit > Transform > Rotate *
* File > Save as > NEW.png *
* repeat the steps on the above after fill in the different colour on the background *
notes: the image size of the width and height is 100pixels.
1. * used Adobe Flash to create flash video *
REPEAT the steps 6,7,8,9,10,11.
NOTES :
- Width and height of the document is 100pixels
- distance of timeframe : 10 each
Regards,
Kahyee
__________________________________________________________________________________
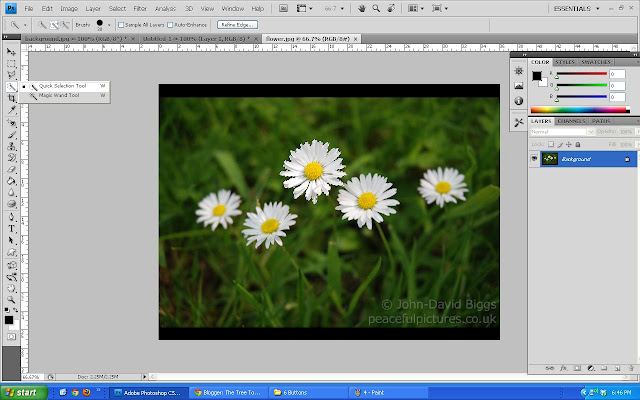
(iii) the steps to create webpage buttons.
1. * File > Open > select the wanted image *
* used the Rectangular Marquee Tools to select the wanted part *
2. * File > New > change the size of Width and Height > OK *
Width : 200
Height : 50
3. * Ctrl C of the selected part (for copy purpose) *
* Ctrl V to paste the selected part *
* Resize the image *
4. * File > Open > select the wanted image *
* used Quick Selection Tools to select the flower *
5. * Copy and paste the selected flower to the background layer *
* resize the flower *
* used Horizontal Typical Tools to write Introduction *
* File > Save as > Introduction button *
6. * resize the flower to become more larger than before *
* File > Save as > Introduction button 2 *
7. By referring to step 7, delete the words and rewrite the words.
Repeat the step5 & 6 to create other buttons.
Regards,
Kah Yee
__________________________________________________________________________________
(iv) the steps to create webpage by using Adobe Dreamweaver.
1. choose~
- Page Type : Html
- Layout : 2 column elastic, left sidebar, header and footer.
- In the manage site there, click the wanted folder that contain all of the ingredients.
2. - clicked on the Logo, hold the mouse and pull the mouse to the box which i wish to drop to.
- Repeat the same step to banner and other buttons.
3. Rollover buttons
- Insert > Image Object > Rollover Image
- then, insert the 2 different buttons in the box.
- eg: insert Introduction buttons and Introduction buttons 2 in the box.
|
V
the Final template is shown as the below. =)
4. -click the Code on the left hand top to edit the HTML, insert..
<marquee><div align="center"><strong style="color: #F69"> ♥ Welcome to Accommodation page ♥ </strong></div></marquee>
- by doing this, the words of Welcome to Accommodation page will automatic scroll to left on the header bar.
5. -Insert background image
- Ctrl click the table content > Edit rules in CSS Properties > Background > select the wanted image > OK
6. - Repeat step2 to insert the images.
- Insert the text as the content.
+
picture 2 :

1. choose~
- Page Type : Html
- Layout : 2 column elastic, left sidebar, header and footer.
- In the manage site there, click the wanted folder that contain all of the ingredients.
2. - clicked on the Logo, hold the mouse and pull the mouse to the box which i wish to drop to.
- Repeat the same step to banner and other buttons.
3. Rollover buttons
- Insert > Image Object > Rollover Image
- then, insert the 2 different buttons in the box.
- eg: insert Introduction buttons and Introduction buttons 2 in the box.
|
V
the Final template is shown as the below. =)
4. -click the Code on the left hand top to edit the HTML, insert..
<marquee><div align="center"><strong style="color: #F69"> ♥ Welcome to Accommodation page ♥ </strong></div></marquee>
- by doing this, the words of Welcome to Accommodation page will automatic scroll to left on the header bar.
5. -Insert background image
- Ctrl click the table content > Edit rules in CSS Properties > Background > select the wanted image > OK
6. - Repeat step2 to insert the images.
- Insert the text as the content.
7. For more infomation about sungai sedim, please refer HERE.
- i would like to link the word HERE to their official website.
- copy the sungai sedim website > highlight the word HERE > clicked on the HTML Properties > paste the website link on the Link box. > press enter
- Apply this step to the words Back to TOP too.
8. Insert a flash video into Dreamweaver
- clicked on the flash video on the right handside library files, pull the mouse to the box which i wish to drop to.
9. Insert a table form
- Insert > Table
- Changed the each table colour at CSS Properties > Edit Rules > Background
- Insert the text as the content
10. Insert the NEW flash video in the Family Room table(under the Room Type).
- apply step 8 in order to insert the flash video as well as pictures.
Regards,
KahYee
__________________________________________________________________________________
I search few pictures from google to create index.html.
The index.html pictures and URL as follows:
picture1 :
1) http://www.google.com.my/imgres?q=adventure&um=1&hl=en&rlz=1C1CHII_enMY435MY435&biw=1280&bih=705&tbm=isch&tbnid=0_H6K5P2N26MQM:&imgrefurl=http://www.ultimatemotorcycling.com/2010_KTM_990_Adventure_Wallpaper&docid=Uw0nugGL0L6kgM&w=1200&h=798&ei=LftxTvzrBM6yrAfe3MnmBg&zoom=1&iact=rc&dur=167&page=13&tbnh=117&tbnw=176&start=194&ndsp=17&ved=1t:429,r:7,s:194&tx=61&ty=51+
picture 2 :

Steps ----
(i) used the Clone Stamp Tool to clone the unwanted words, the man, and the motorcycle (picture1)
(ii) used the Quick selected wand to select the jumping man. (picture2) > Rotate it.
(iii) combined picture 1 and 2, then used Horizontal Typical Tool to add words
(iv) the words = Click HERE to enter = is create in the Adobe Dreamweaver. then highlight the words "HERE" and link to the Introduction page of our webpage.
The final image is as below:
That's all of the process for my part.
Hope you enjoy it !
=))
Regards,
KahYee





































No comments:
Post a Comment