According to a few visitors that were participating in the activities in Tree Top Walk, signboards provided to that place are not clear and they had to ask the villages by the roadside. Besides that, the last path to the River Sedim was very narrow and muddy. On the other hand, some commented that they had a great time on the Tree Top Canopy Walk. They really had enjoyed themselves with the surrounding nature and even started a picnic on the middle of the Canopy Walk. Moreover, most of the visitors commented that Tree Top Walk is breath taking and it is marvellous to look at a canopy bridge which is actually 950 meters long. After that, they went to Kemunting (near by River Sedim) to get some fishes! According to a middle-aged couple, they had some nice dishes for their lunch, especially the fish that was so fresh.
The frothy fast flowing rapids at Sedim River Recreation Park near Karangan, approximately 30km from Kulim, is a great draw for stressed-out minds and tired bodies. Lastly, most of the visitors that explored the fun activities in Tree Top Walk had fun and they would come again for the water rafting and jungle trekking next time.
Description on the individual ideation
The main purpose of designing this individual page is to let readers to be knowledgeable about the opinions of visitors that had been to Tree Top Walk in Kedah. This is crucial to those people who are interested to pay a visit to Tree Top Walk. From the information that I have gathered regarding visitor’s view, people are able to have a deeper understandings towards Tree Top Walk. Nevertheless, visitors’ views are very important in order to promote Tree Top Walk. People tend to have a clear picture of Tree Top Walk after they have read the views that are commented by previous visitors.
Objective
The objective of creating this link is to boost up the visits to Tree Top Walk in Kedah. Tree Top Walk is located in Sedim River Recreation Park and it is the longest canopy walk in the world. Visitors would love to enjoy the fabulous sight of rushing streams and truly fascinating flora and fauna. Eventually, this would promote tourism in Malaysia.
Description on the individual ideation
The main purpose of designing this individual page is to let readers to be knowledgeable about the opinions of visitors that had been to Tree Top Walk in Kedah. This is crucial to those people who are interested to pay a visit to Tree Top Walk. From the information that I have gathered regarding visitor’s view, people are able to have a deeper understandings towards Tree Top Walk. Nevertheless, visitors’ views are very important in order to promote Tree Top Walk. People tend to have a clear picture of Tree Top Walk after they have read the views that are commented by previous visitors.
Objective
The objective of creating this link is to boost up the visits to Tree Top Walk in Kedah. Tree Top Walk is located in Sedim River Recreation Park and it is the longest canopy walk in the world. Visitors would love to enjoy the fabulous sight of rushing streams and truly fascinating flora and fauna. Eventually, this would promote tourism in Malaysia.
GUI Design

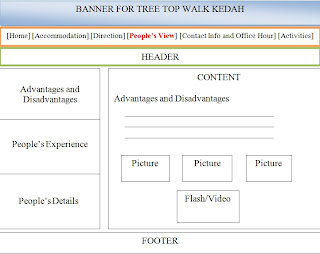
Above is the GUI design for my individual page for People’s View. When readers click on “People’s View”, this layout will appear. In this individual page for People’s View, there are three buttons such as Advantages and Disadvantages, People’s Experience and People’s Details. The buttons are created in order to link to another page of further elaboration regarding advantages and disadvantages of Tree Top Walk, People’s Experience in Tree Top Walk and People’s Details that commented on Tree Top Walk. Pictures and flash video would be included to ensure readers have a clearer picture of the information.
Flow Chart
References
- http://www.khtp.com.my/info/recreational.htm
- http://www.correctplace.com/Sub/Sightseeing11.html
- http://treetopwalksgsedim.blogspot.com/
- http://www.tripadvisor.com/Attraction_Review-g298281-d1733716-Reviews-Tree_Top_Walk-Kedah.html
Process of Making Webpage using Dreamweaver and Photoshop CS4
Output of the webpage for People's View
The print screen shows my individual creation of the People's View page for the website. I designed 3 buttons in order to ensure readers are able to get more information regarding advantages and disadvantages of people's view, visitors' experience and visitors' details that had been to Tree Top Walk in Kedah.
The process are as below by using Photoshop :
First of all, I cropped the image based on the size of the buttons that I want in my individual page.
I typed in the title of every button for my individual page.
Then, I open Dreamweaver in order to link all the buttons. When readers click on my button, it will link them to other page for further information under People's View.
I dropped and pasted the buttons into Dreamweaver. After that, I type in the address into the link. When I dropped the button, I typed the link that I want my readers to go to for further information. The image above highlighted with yellow color is the link column for me to link my buttons.
Then, after I have dropped the image to my individual page, I typed "peopleview.html in "long description".
FLASH IMAGE WORKFLOW
FLASH IMAGE WORKFLOW
Set up a new .FLA document and save as “Flash Image Gallery” with the setting of 640 x 240 at 24 frames per second, follow by applying the black as background colour.
Create a new movie clip symbol by clicking Ctrl+F8 and rename it to “mc_content”. Create a new layer within the movie clip and name it “images”. After importing all the 15 images into library, drag them into the stage and 15 keyframes should be appear on the timeline of images layer.
Create another layer within the same movie clip and rename it as “action”. In the Actions panel (F9), add a stop(); to the panel to avoid the images looping automatically.
Go back to the primary stage by clicking the Scene 1 button on the top left side. After created the “content” layer, drag the movie clip from library to the stage and assigns “mc_content” as its instant name on the properties panel.
Click on the Text Tool (T) to type “Back” and apply the #CCFFCC colour on the stage as one of the controller to flip the images. Convert the word into button symbol by clicking F8 and rename it to “back_btn”. Inside the button layer, click F5 each time on all the “Over”, “Down” and “Hit” to insect the same keyframe as “Up” frame. Repeat the same step to create another controller/button and name it “next_btn”.
After located the buttons in buttons layer, assign the both “back_btn” and “next_btn” as the instant names. Follow by creating another action layer and apply the scripting below on the first frame of the action layer.
After save the file, click on the Publish Setting to export the .SWF document and ready to be transferred to Dreamweaver for attaching into the webpage.















No comments:
Post a Comment